EXPLORE
MY PROTOTYPE
EXPLORE
MY PROTOTYPE
Press 'R' to reset



Project Overview:
Project Overview:
Streamscape Onboarding UI Animation
Streamscape Onboarding UI Animation
Background:
Background:
This project is an onboarding UI motion created for a fictional app called "Streamscape", which provides a seamless and immersive experience for streaming entertainment content. The motion design was developed as a personal study case to explore responsive UI animations for Android and iOS platforms.
This project is an onboarding UI motion created for a fictional app called "Streamscape", which provides a seamless and immersive experience for streaming entertainment content. The motion design was developed as a personal study case to explore responsive UI animations for Android and iOS platforms.
Role:
Role:
UI/UX Designer
UI/UX Designer
Tools:
Tools:
Figma & After Effects
Figma & After Effects
Start:
Start:
2022
2022
Objective:
Objective:
The main goal of this project was to simulate the onboarding experience of a streaming service application and demonstrate how effective motion design can improve the user experience during the onboarding process. This animation introduces users to the app's main features in an engaging and visually appealing way, enhancing user engagement.
The main goal of this project was to simulate the onboarding experience of a streaming service application and demonstrate how effective motion design can improve the user experience during the onboarding process. This animation introduces users to the app's main features in an engaging and visually appealing way, enhancing user engagement.
Features of the Animation:
Features of the Animation:
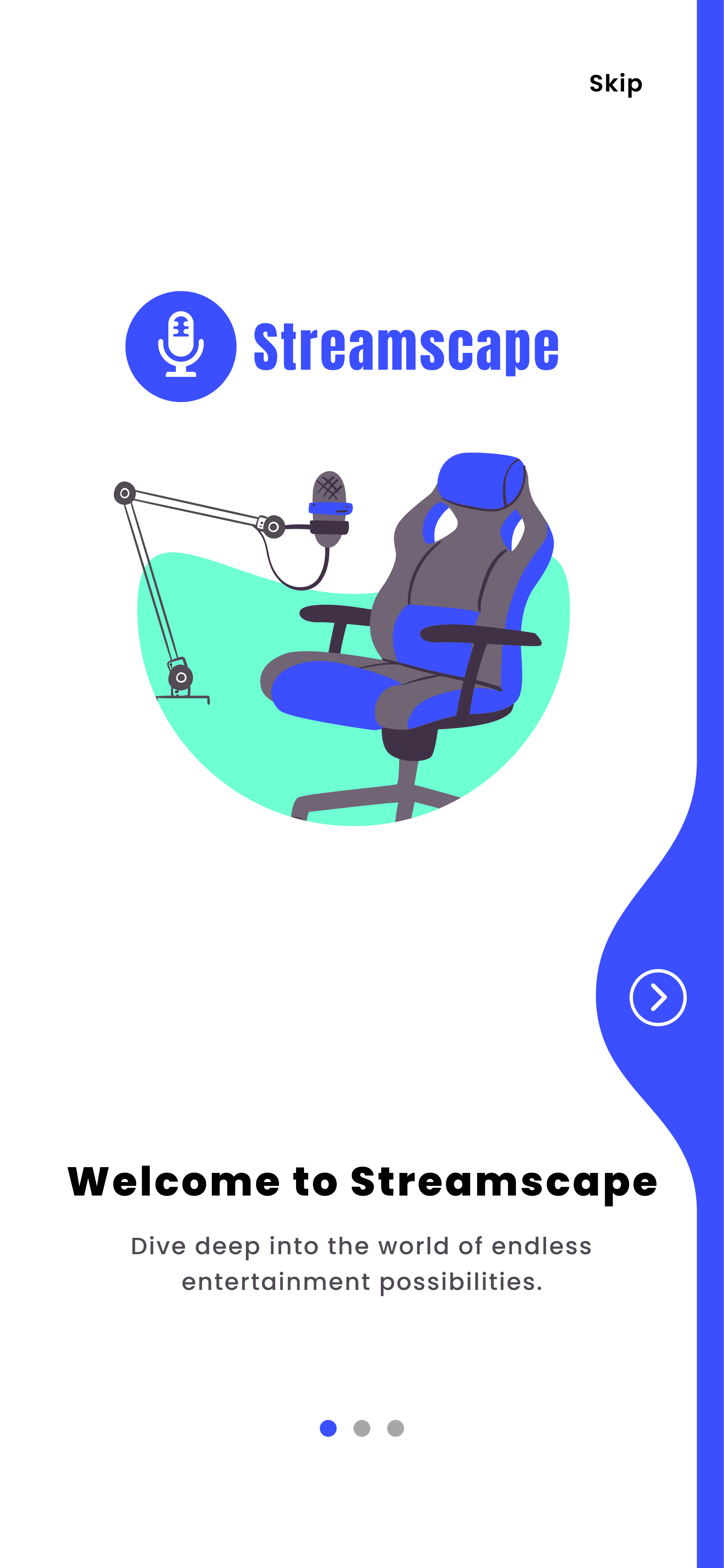
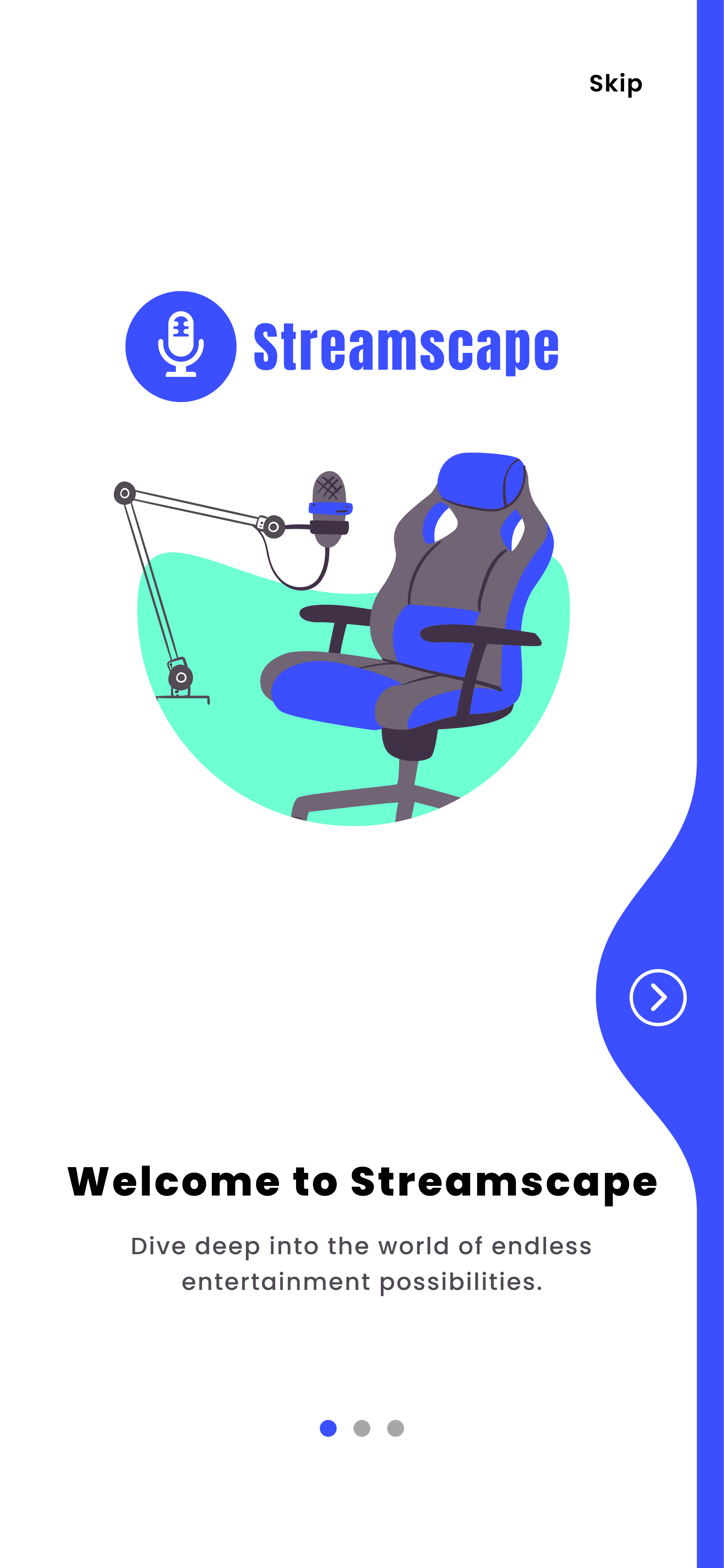
Scene 1: The first screen welcomes users with the "Streamscape" logo, presented alongside an illustration of a streaming setup (microphone, chair, monitor). The background consists of a clean white space, keeping the focus on the logo. A subtle fade-in animation is used to highlight the title and main image.
Scene 2: The middle screen shifts the user’s focus as the background introduces a split color animation, transitioning into a dynamic wave shape. The streaming setup illustration scales up slightly, grabbing attention. The elements move smoothly across the screen, maintaining a minimalist, professional look.
Scene 3: In the final scene, the UI displays a fully vibrant, solid blue background, with the illustration repositioned centrally and enlarged to emphasize the core app experience. The text appears smoothly to highlight the welcoming message and app description, using soft text fades. The "next" button becomes more prominent, inviting the user to proceed.
Scene 1: The first screen welcomes users with the "Streamscape" logo, presented alongside an illustration of a streaming setup (microphone, chair, monitor). The background consists of a clean white space, keeping the focus on the logo. A subtle fade-in animation is used to highlight the title and main image.
Scene 2: The middle screen shifts the user’s focus as the background introduces a split color animation, transitioning into a dynamic wave shape. The streaming setup illustration scales up slightly, grabbing attention. The elements move smoothly across the screen, maintaining a minimalist, professional look.
Scene 3: In the final scene, the UI displays a fully vibrant, solid blue background, with the illustration repositioned centrally and enlarged to emphasize the core app experience. The text appears smoothly to highlight the welcoming message and app description, using soft text fades. The "next" button becomes more prominent, inviting the user to proceed.
Responsive Design:
Responsive Design:
The animation was designed to be fully responsive, ensuring that it scales effectively across different mobile devices, whether on iOS or Android. Elements within the animation dynamically adjust to various screen sizes, retaining visual clarity and balance.
Learnings and Implementation:
Motion Consistency: Ensuring that the transitions between screens are smooth and not jarring, providing a sense of fluidity throughout the onboarding process.
UI Focus: Maintaining the hierarchy of information, with the app's purpose and visuals coming first, followed by secondary details and action buttons.
Responsive Adjustments: Focused on making sure that the animations scale properly without losing any quality or causing visual clutter, making the onboarding process intuitive for different device types.
The animation was designed to be fully responsive, ensuring that it scales effectively across different mobile devices, whether on iOS or Android. Elements within the animation dynamically adjust to various screen sizes, retaining visual clarity and balance.
Learnings and Implementation:
Motion Consistency: Ensuring that the transitions between screens are smooth and not jarring, providing a sense of fluidity throughout the onboarding process.
UI Focus: Maintaining the hierarchy of information, with the app's purpose and visuals coming first, followed by secondary details and action buttons.
Responsive Adjustments: Focused on making sure that the animations scale properly without losing any quality or causing visual clutter, making the onboarding process intuitive for different device types.