EXPLORE
MY PROTOTYPE
EXPLORE
MY PROTOTYPE
Press 'R' to reset





Project Overview:
Project Overview:
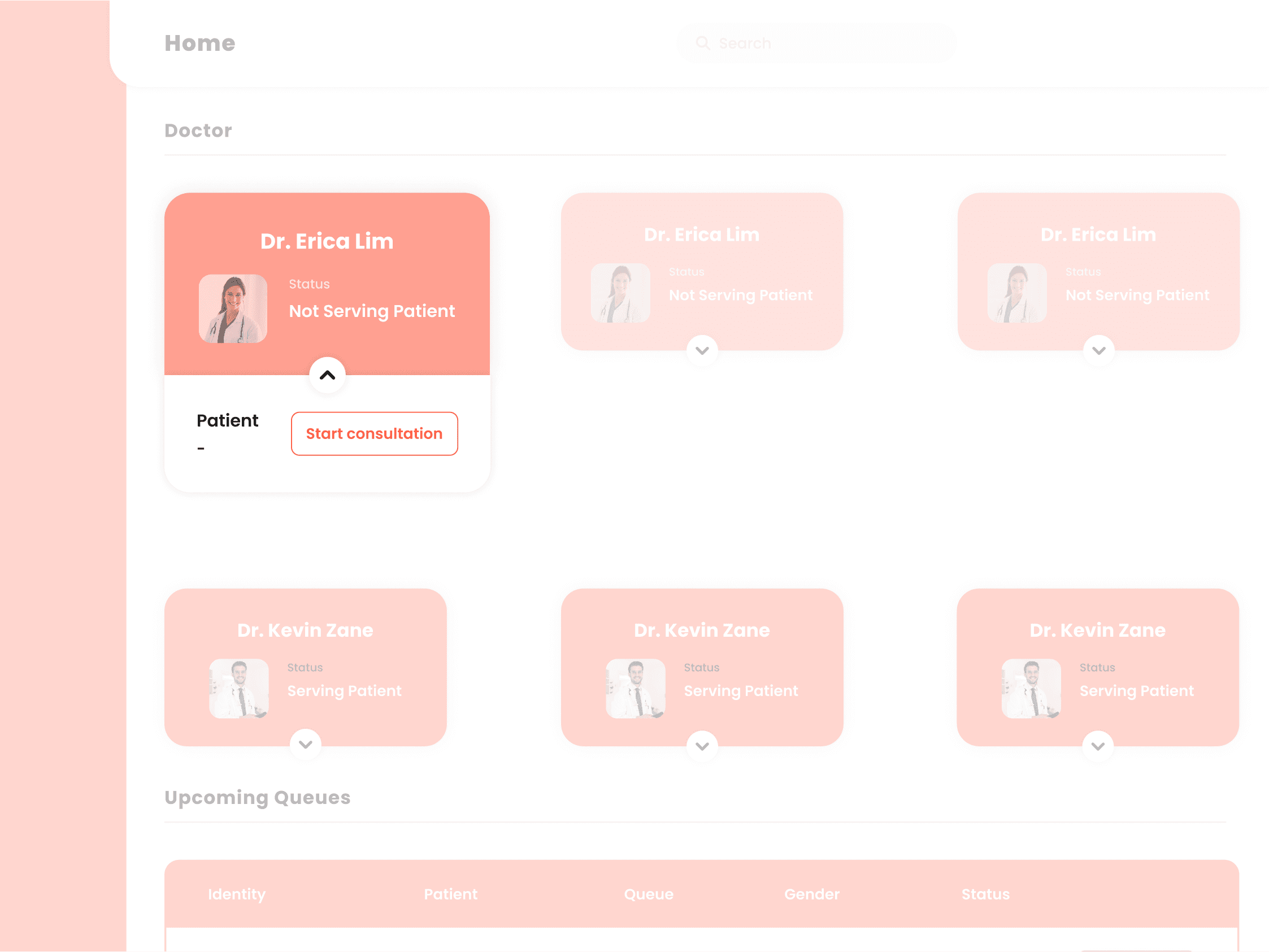
UI Design for NOAK Healthcare Platform (iPad/Tablet Version)
UI Design for NOAK Healthcare Platform (iPad/Tablet Version)
Background:
Background:
This project was part of a pre-employment test I completed in 2023 for NOAK, a healthcare platform based in Singapore that connects patients, doctors, and clinic staff. The focus of this study was to design a user interface (UI) specifically tailored for iPad and tablet devices. The aim was to create a responsive and user-friendly experience that supports healthcare professionals and patients in managing appointments, accessing medical records, and enhancing communication on larger screens.
This project was part of a pre-employment test I completed in 2023 for NOAK, a healthcare platform based in Singapore that connects patients, doctors, and clinic staff. The focus of this study was to design a user interface (UI) specifically tailored for iPad and tablet devices. The aim was to create a responsive and user-friendly experience that supports healthcare professionals and patients in managing appointments, accessing medical records, and enhancing communication on larger screens.
Role:
Role:
UI/UX Designer
UI/UX Designer
Tools:
Tools:
Figma
Figma
Start:
Start:
2023
2023
Objective:
Objective:
The goal of this project was to design an intuitive and efficient UI for the NOAK healthcare platform, optimized for iPads and tablets. The design needed to cater to the different needs of patients, doctors, and clinic staff, ensuring that the layout made the most of the larger screen real estate while maintaining a seamless experience across different devices.
The goal of this project was to design an intuitive and efficient UI for the NOAK healthcare platform, optimized for iPads and tablets. The design needed to cater to the different needs of patients, doctors, and clinic staff, ensuring that the layout made the most of the larger screen real estate while maintaining a seamless experience across different devices.
Project Scope:
Project Scope:
User Research & Requirements Gathering:
Focused on understanding the specific needs and behaviors of users on tablet devices, particularly how doctors and clinic staff utilize larger screens for quick access to patient information, and how patients navigate through appointment bookings and medical records.
Created user personas that highlighted the unique demands of healthcare professionals using tablets during consultations, as well as patients managing their healthcare needs from home.
Pain Points Addressed:
Doctors: Need for a clean, accessible layout that allows them to easily view patient details, switch between patient records, and update information in real-time during consultations.
Clinic Staff: A more efficient scheduling and record management system, making it easier to handle patient flow and coordinate with other staff members.
Patients: Simplified navigation for booking appointments and viewing medical records with clear visual indicators and easy-to-use touch interfaces.
Design Solutions:
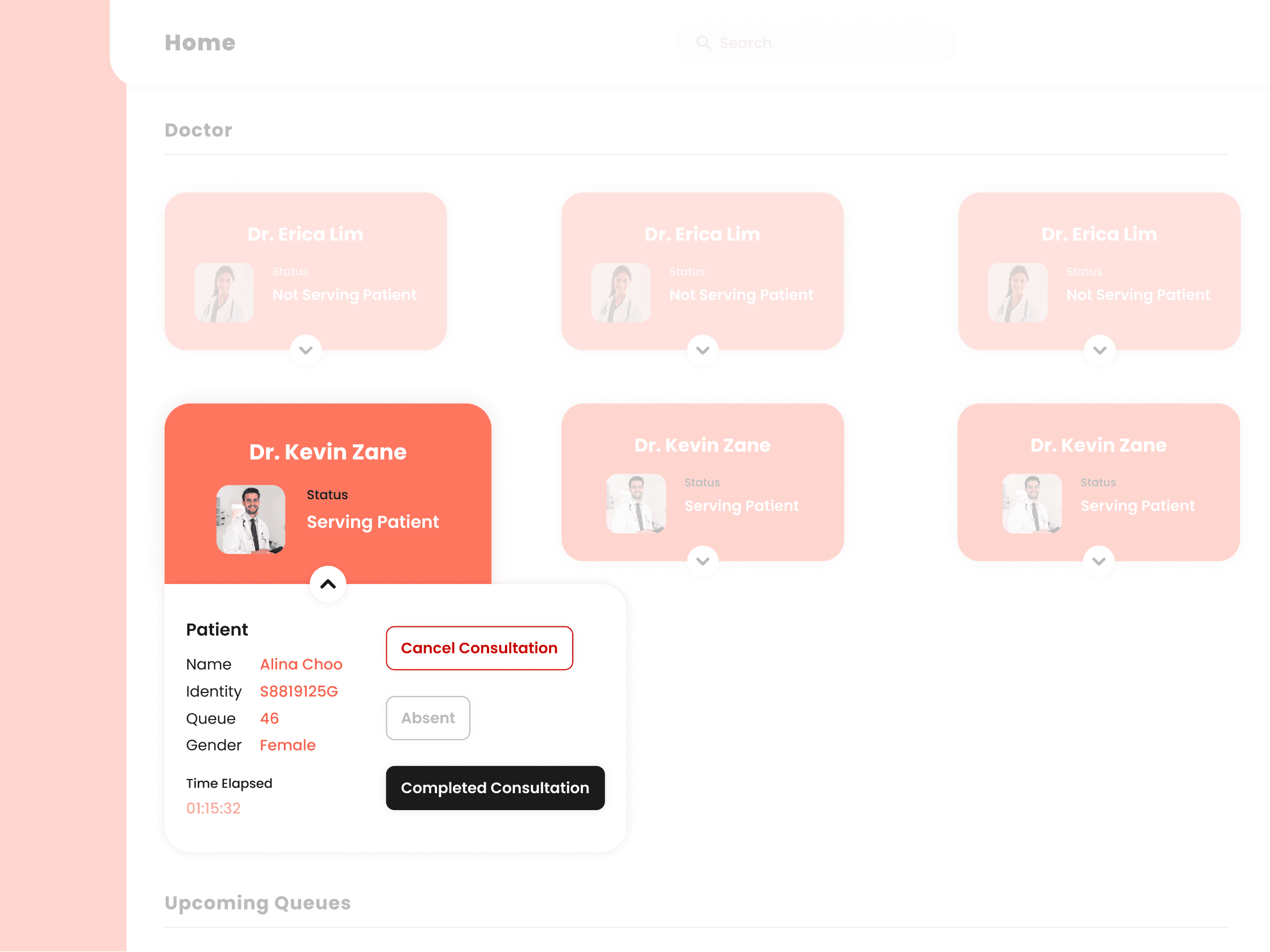
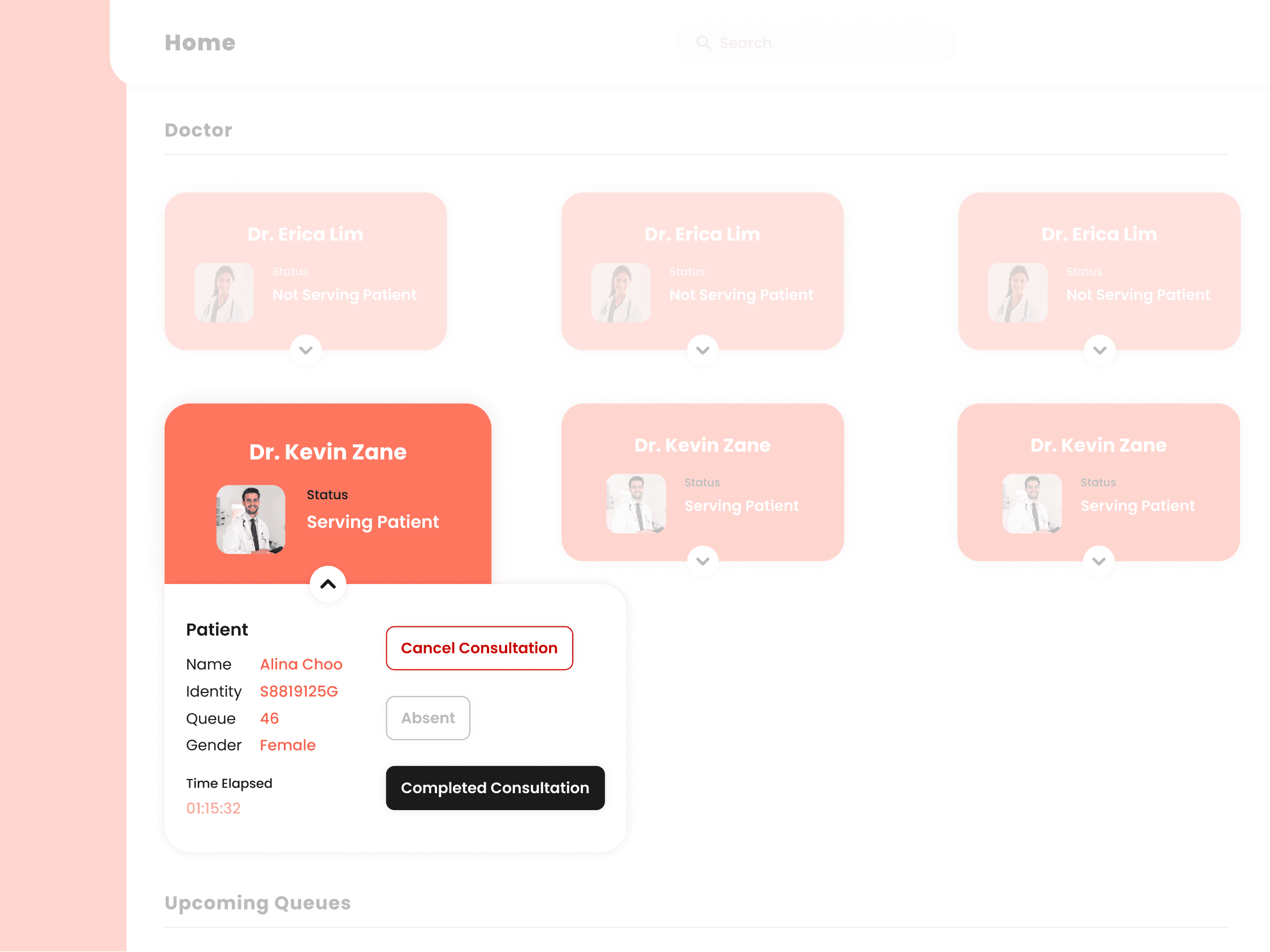
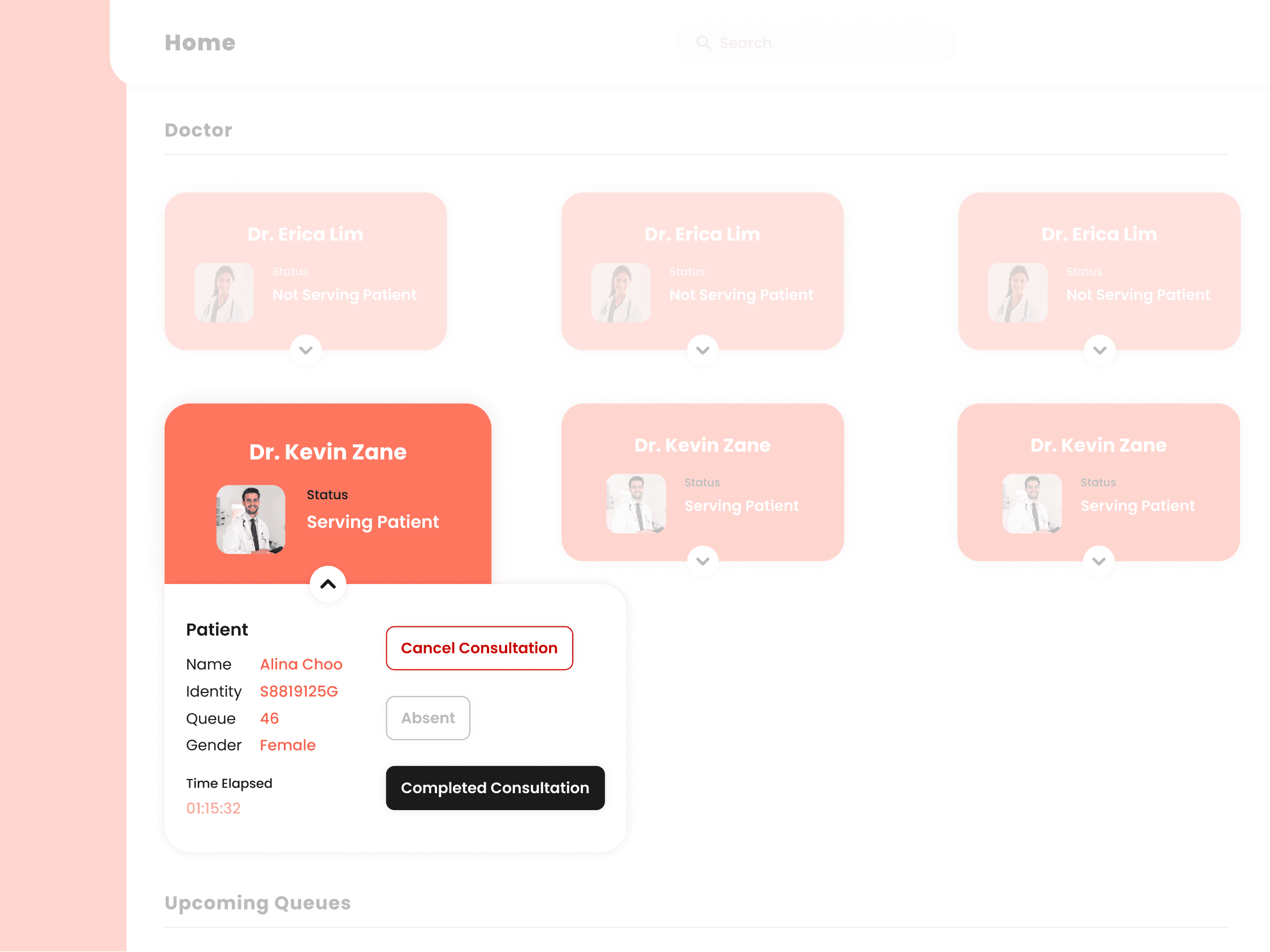
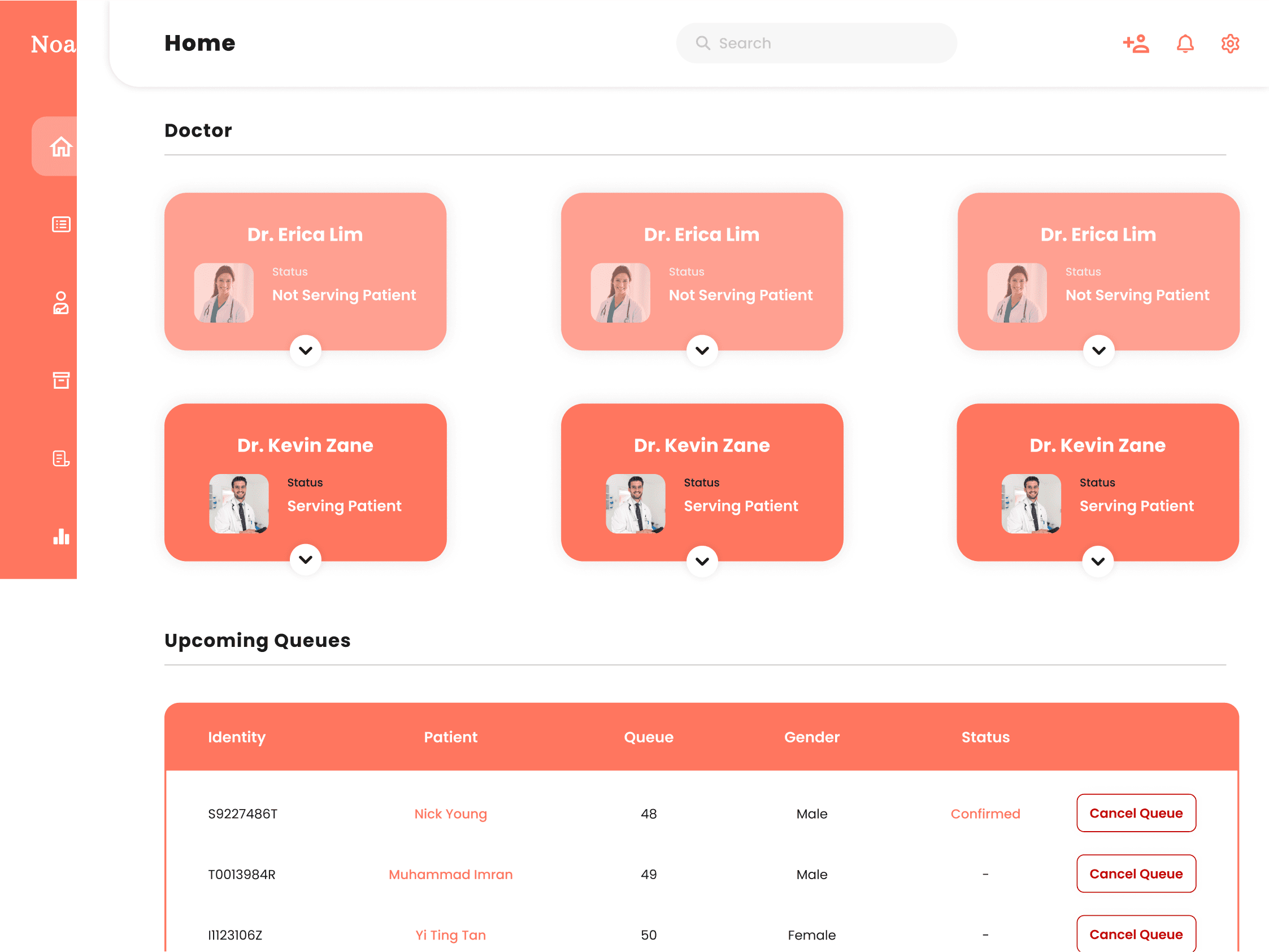
Optimized Layout for Tablets: Created a multi-column layout for the larger screens of iPads and tablets. For doctors and clinic staff, the layout allows for side-by-side viewing of patient records, upcoming appointments, and task management, facilitating multitasking during consultations.
Interactive Dashboard: Designed a highly visual and interactive dashboard tailored for healthcare professionals. Quick-access icons and drag-and-drop functionalities were incorporated to speed up administrative tasks like appointment rescheduling and updating medical records.
Patient-Friendly Interface: Focused on an easy-to-navigate interface for patients with large, touch-friendly buttons, clear categorization of features (e.g., appointment bookings, medical history), and seamless transitions between screens.
Cross-Platform Consistency: Ensured that the UI design maintained consistency with the desktop and mobile versions of the NOAK platform, but took advantage of the additional space available on tablets to enhance user interactions and visual clarity.
Prototyping and Usability Testing:
Developed interactive, high-fidelity prototypes using Figma to demonstrate the iPad/tablet-specific design improvements for different user roles.
Conducted usability testing with healthcare professionals and simulated patient scenarios to validate the effectiveness of the design. Based on feedback, further adjustments were made to improve the user flow and ensure intuitive interactions.
Hypothetical Outcomes:
Improved efficiency for healthcare professionals using the platform on iPads, with quicker access to patient information and fewer steps required for updating medical records.
Increased satisfaction among clinic staff, due to a more intuitive, streamlined interface for scheduling and patient management tasks.
Positive feedback from patients using the platform on tablets, with a more accessible and visually appealing layout for managing appointments and accessing medical records.
User Research & Requirements Gathering:
Focused on understanding the specific needs and behaviors of users on tablet devices, particularly how doctors and clinic staff utilize larger screens for quick access to patient information, and how patients navigate through appointment bookings and medical records.
Created user personas that highlighted the unique demands of healthcare professionals using tablets during consultations, as well as patients managing their healthcare needs from home.
Pain Points Addressed:
Doctors: Need for a clean, accessible layout that allows them to easily view patient details, switch between patient records, and update information in real-time during consultations.
Clinic Staff: A more efficient scheduling and record management system, making it easier to handle patient flow and coordinate with other staff members.
Patients: Simplified navigation for booking appointments and viewing medical records with clear visual indicators and easy-to-use touch interfaces.
Design Solutions:
Optimized Layout for Tablets: Created a multi-column layout for the larger screens of iPads and tablets. For doctors and clinic staff, the layout allows for side-by-side viewing of patient records, upcoming appointments, and task management, facilitating multitasking during consultations.
Interactive Dashboard: Designed a highly visual and interactive dashboard tailored for healthcare professionals. Quick-access icons and drag-and-drop functionalities were incorporated to speed up administrative tasks like appointment rescheduling and updating medical records.
Patient-Friendly Interface: Focused on an easy-to-navigate interface for patients with large, touch-friendly buttons, clear categorization of features (e.g., appointment bookings, medical history), and seamless transitions between screens.
Cross-Platform Consistency: Ensured that the UI design maintained consistency with the desktop and mobile versions of the NOAK platform, but took advantage of the additional space available on tablets to enhance user interactions and visual clarity.
Prototyping and Usability Testing:
Developed interactive, high-fidelity prototypes using Figma to demonstrate the iPad/tablet-specific design improvements for different user roles.
Conducted usability testing with healthcare professionals and simulated patient scenarios to validate the effectiveness of the design. Based on feedback, further adjustments were made to improve the user flow and ensure intuitive interactions.
Hypothetical Outcomes:
Improved efficiency for healthcare professionals using the platform on iPads, with quicker access to patient information and fewer steps required for updating medical records.
Increased satisfaction among clinic staff, due to a more intuitive, streamlined interface for scheduling and patient management tasks.
Positive feedback from patients using the platform on tablets, with a more accessible and visually appealing layout for managing appointments and accessing medical records.