EXPLORE
MY PROTOTYPE
EXPLORE
MY PROTOTYPE
Press 'R' to reset






Project Overview:
Project Overview:
Mister Aladin Mobile App Improvement
Mister Aladin Mobile App Improvement
Background:
Background:
This project was undertaken as part of my UI/UX bootcamp at Purwadhika Technology School, Jakarta, in 2022. The focus of the project was to analyze and improve the user experience of the Mister Aladin Mobile App, a well-known travel booking platform in Indonesia. This study case allowed me to apply the skills and methodologies I learned throughout the bootcamp.
This project was undertaken as part of my UI/UX bootcamp at Purwadhika Technology School, Jakarta, in 2022. The focus of the project was to analyze and improve the user experience of the Mister Aladin Mobile App, a well-known travel booking platform in Indonesia. This study case allowed me to apply the skills and methodologies I learned throughout the bootcamp.
Role:
Role:
UI/UX Designer
UI/UX Designer
Tools:
Tools:
Figma
Figma
Start:
Start:
2022
2022
Objective:
Objective:
The goal of this project was to enhance the overall usability and user satisfaction of the Mister Aladin app by identifying pain points in the user journey and providing design solutions that could simplify booking processes, improve navigation, and boost engagement.
Project Scope:
Project Scope:
User Research:
Conducted surveys and interviews with potential users to understand their travel booking habits, preferences, and challenges.
Created personas based on the data gathered to guide design decisions.
Usability Testing:
Performed heuristic evaluations and usability testing on the current version of the Mister Aladin app to identify areas where users encountered difficulties or confusion.
Key issues included complex booking flows, unclear UI elements, and suboptimal loading times during checkout.
Design Solutions:
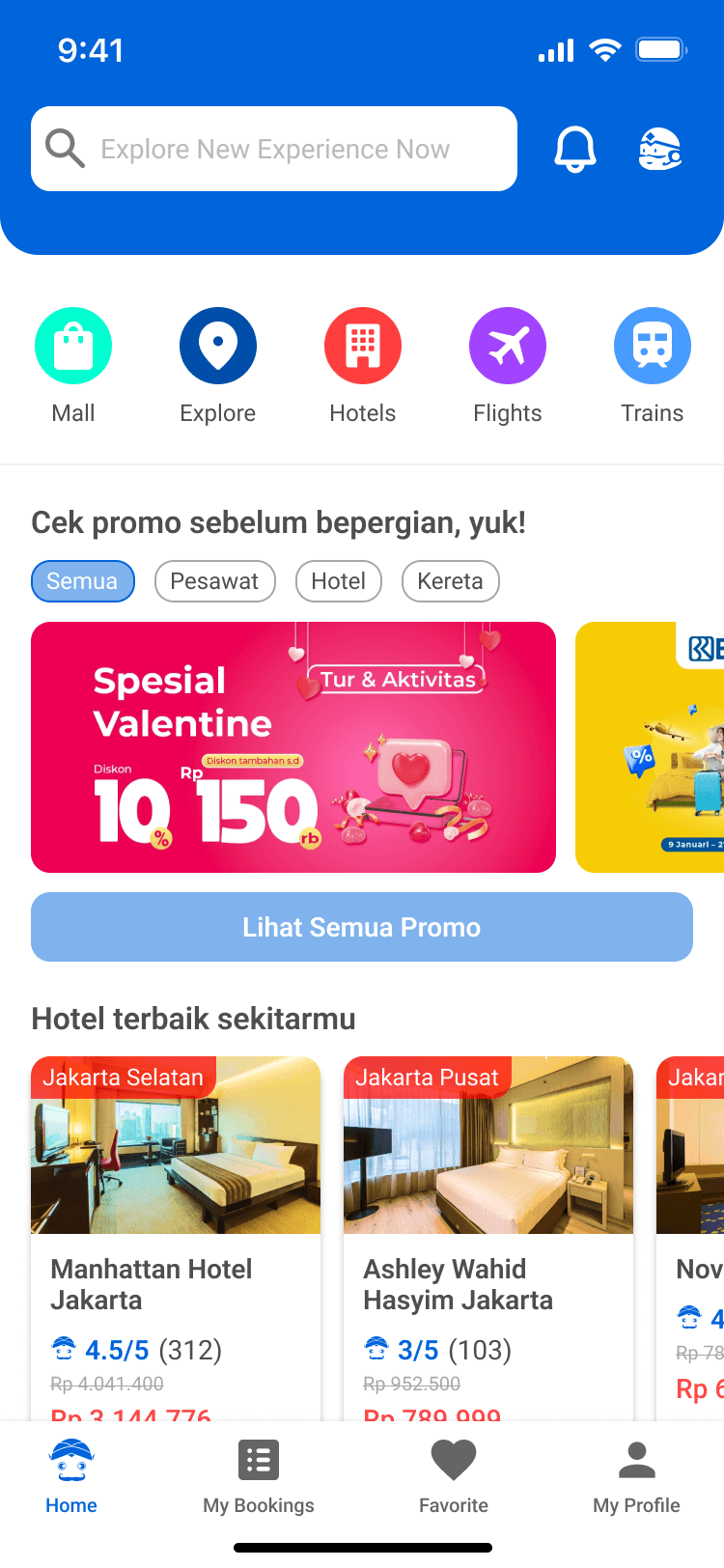
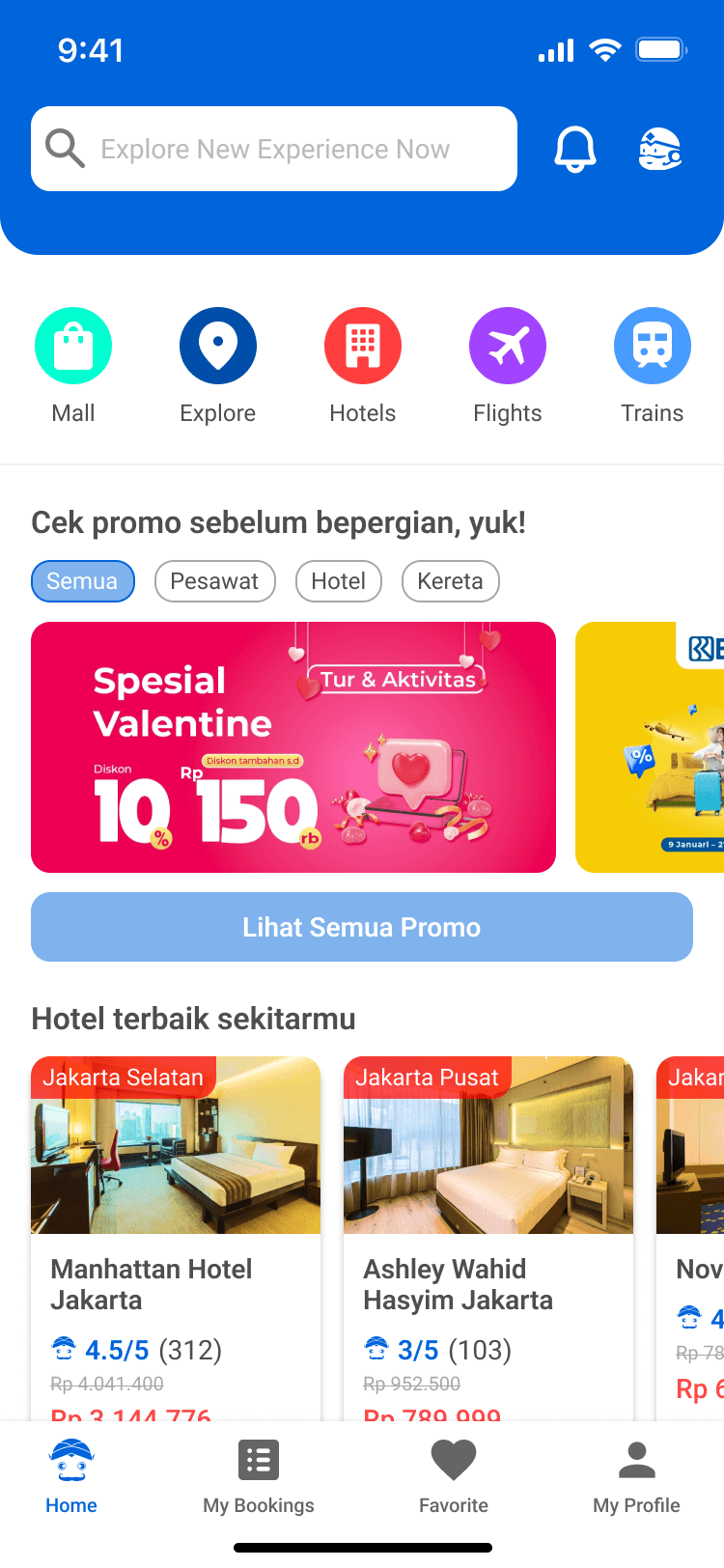
Improved Navigation: Redesigned the navigation to create a more intuitive flow, allowing users to access key features like hotel bookings, flights, and customer support more efficiently.
Streamlined Booking Process: Simplified the multi-step booking process by reducing redundant fields and adding a progress indicator to enhance clarity.
Visual Design Enhancements: Updated the UI with a clean, modern look, incorporating a more cohesive color palette, typography, and iconography that aligns with the brand identity.
Microinteractions: Added subtle animations and feedback to help guide users and provide a more engaging experience.
Prototyping and Testing:
Created high-fidelity prototypes using Figma and conducted multiple rounds of user testing to validate the proposed changes. Feedback was continuously incorporated to refine the designs.
Results (Hypothetical):
Estimated improvements in user engagement, faster booking times, and higher satisfaction rates based on post-testing surveys.
Hypothetical metrics showed a potential increase in completed bookings by 20% and a reduction in drop-off rates during checkout by 15%.
User Research:
Conducted surveys and interviews with potential users to understand their travel booking habits, preferences, and challenges.
Created personas based on the data gathered to guide design decisions.
Usability Testing:
Performed heuristic evaluations and usability testing on the current version of the Mister Aladin app to identify areas where users encountered difficulties or confusion.
Key issues included complex booking flows, unclear UI elements, and suboptimal loading times during checkout.
Design Solutions:
Improved Navigation: Redesigned the navigation to create a more intuitive flow, allowing users to access key features like hotel bookings, flights, and customer support more efficiently.
Streamlined Booking Process: Simplified the multi-step booking process by reducing redundant fields and adding a progress indicator to enhance clarity.
Visual Design Enhancements: Updated the UI with a clean, modern look, incorporating a more cohesive color palette, typography, and iconography that aligns with the brand identity.
Microinteractions: Added subtle animations and feedback to help guide users and provide a more engaging experience.
Prototyping and Testing:
Created high-fidelity prototypes using Figma and conducted multiple rounds of user testing to validate the proposed changes. Feedback was continuously incorporated to refine the designs.
Results (Hypothetical):
Estimated improvements in user engagement, faster booking times, and higher satisfaction rates based on post-testing surveys.
Hypothetical metrics showed a potential increase in completed bookings by 20% and a reduction in drop-off rates during checkout by 15%.