


Project Overview:
Project Overview:
Dock A Boat App Motion Graphics
Dock A Boat App Motion Graphics
Project Description:
Project Description:
For this personal study, I created a 2D motion graphics piece aimed at promoting Dock A Boat, a fictional app designed to make boat rentals easier. The animation highlights the app’s intuitive features, from browsing available boats to booking them and reviewing service details. It demonstrates how users can conveniently book boats and manage their rentals from the comfort of their phones.
For this personal study, I created a 2D motion graphics piece aimed at promoting Dock A Boat, a fictional app designed to make boat rentals easier. The animation highlights the app’s intuitive features, from browsing available boats to booking them and reviewing service details. It demonstrates how users can conveniently book boats and manage their rentals from the comfort of their phones.
Role:
Role:
Motion Graphics
Motion Graphics
Tools:
Tools:
After Effects, Illustrator & Photoshop
After Effects, Illustrator & Photoshop
Start:
Start:
2022
2022
Video Outputs:
Video Outputs:
The video presents an idealized experience of using the app, focusing on:
Smooth User Interface: The motion showcases interactions with the app, illustrating how users navigate through boat listings, make bookings, and utilize the services offered.
Ease of Access: A core message conveyed is that anyone can rent boats easily through the app, promoting it as a time-saving and user-friendly tool.
Discount Promotions: Midway through the animation, a promotional banner featuring “0% service fees for the first 6 months” emphasizes the attractive introductory offer for new users.
The video presents an idealized experience of using the app, focusing on:
Smooth User Interface: The motion showcases interactions with the app, illustrating how users navigate through boat listings, make bookings, and utilize the services offered.
Ease of Access: A core message conveyed is that anyone can rent boats easily through the app, promoting it as a time-saving and user-friendly tool.
Discount Promotions: Midway through the animation, a promotional banner featuring “0% service fees for the first 6 months” emphasizes the attractive introductory offer for new users.
Motion Style:
Motion Style:
Animation Style: Minimalist, yet vibrant 2D vector-based animation, which maintains a modern and engaging look throughout. Characters and scenes are simply illustrated, allowing the audience to focus on the app’s functionality and its unique selling points.
Scenes: The video is split into a few key segments:
Initial Scene: Shows a user holding their phone, interacting with the app while relaxing on a boat. This visual represents the convenience of managing bookings from anywhere.
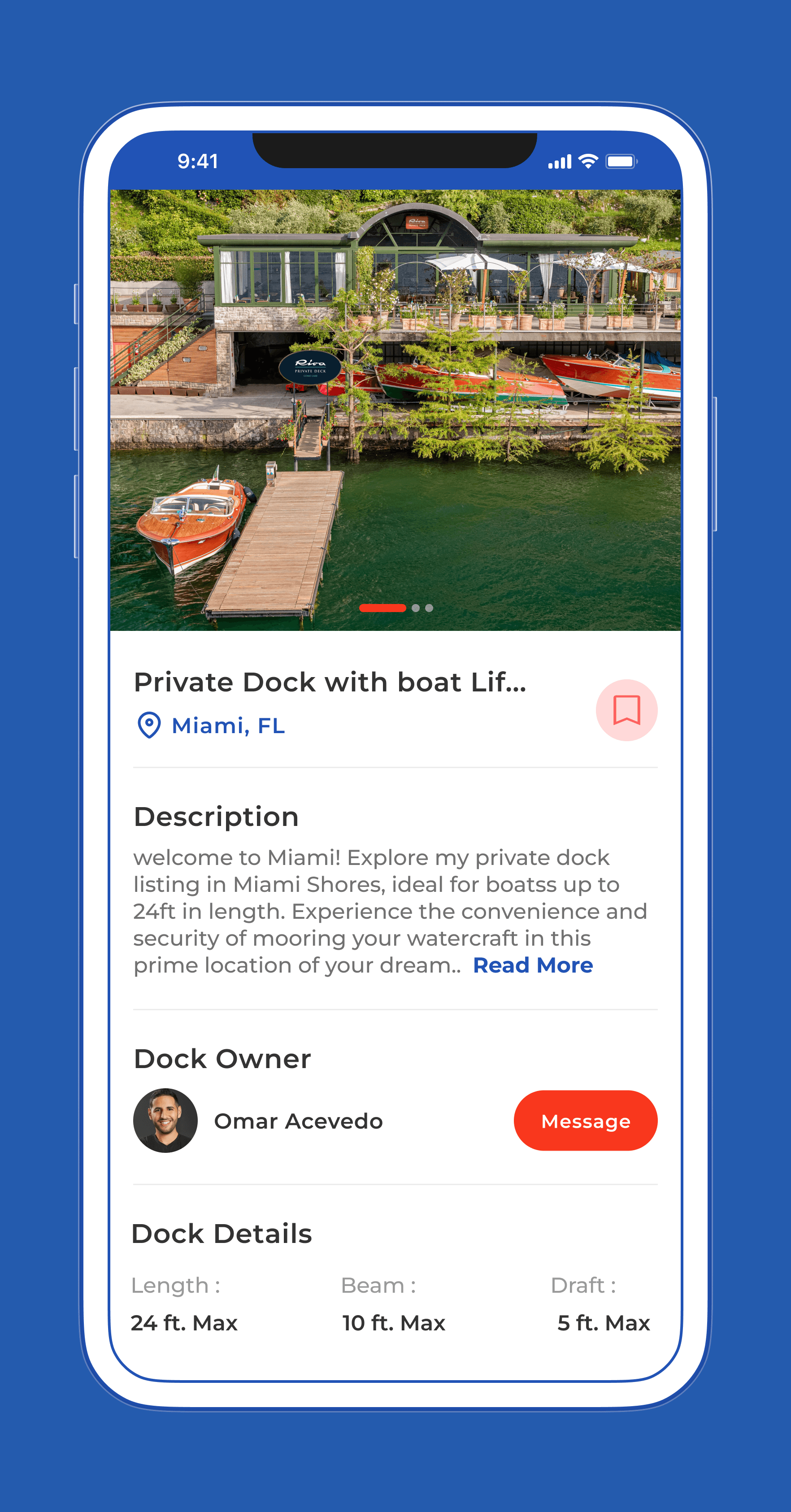
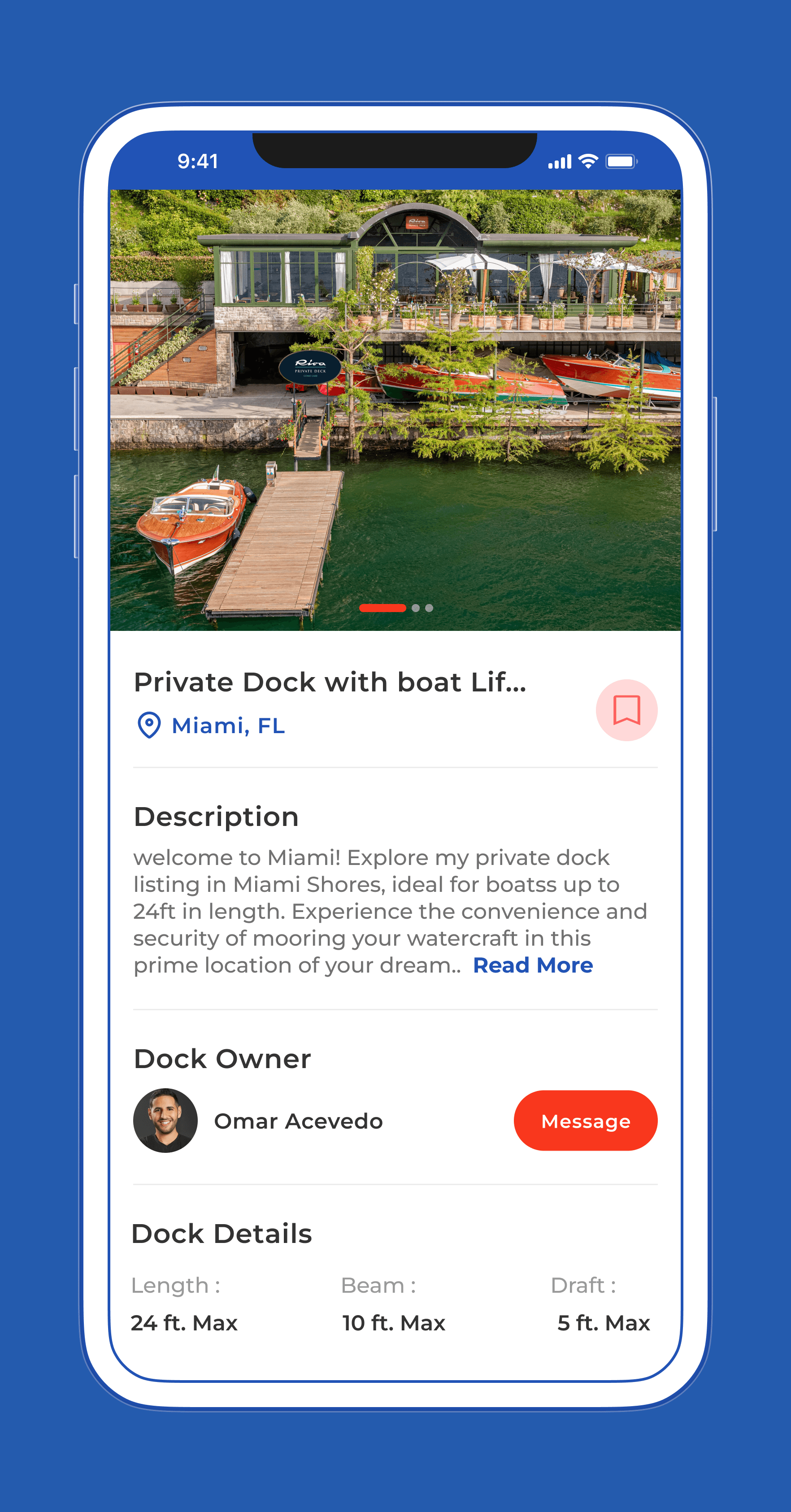
User Interaction: Displays app features like boat rentals, navigating the map, and selecting service preferences.
Booking Confirmation: The app’s process of securing a rental is shown, reflecting the seamless, hassle-free experience.
Social Connection: Two characters interacting, possibly boat owners or users, further driving home the community and shared experience aspect of the app.
Animation Style: Minimalist, yet vibrant 2D vector-based animation, which maintains a modern and engaging look throughout. Characters and scenes are simply illustrated, allowing the audience to focus on the app’s functionality and its unique selling points.
Scenes: The video is split into a few key segments:
Initial Scene: Shows a user holding their phone, interacting with the app while relaxing on a boat. This visual represents the convenience of managing bookings from anywhere.
User Interaction: Displays app features like boat rentals, navigating the map, and selecting service preferences.
Booking Confirmation: The app’s process of securing a rental is shown, reflecting the seamless, hassle-free experience.
Social Connection: Two characters interacting, possibly boat owners or users, further driving home the community and shared experience aspect of the app.
Visual Design:
Visual Design:
Color Palette: The animation utilizes a nautical color scheme of soft blues and whites, paired with bright accents of red and orange to draw attention to important elements like the brand’s logo, app buttons, and promotional callouts.
App Elements: The app interface is clearly visible throughout the animation, with smooth transitions that maintain the focus on user-friendly design. Elements like boat listings, map interactions, and navigation menus are highlighted to demonstrate the app’s versatility.
Environment Design: Background scenes of marinas, docks, and leisure areas are integrated to create an aspirational feel, helping users imagine the ease of renting a boat and spending time on the water.
Color Palette: The animation utilizes a nautical color scheme of soft blues and whites, paired with bright accents of red and orange to draw attention to important elements like the brand’s logo, app buttons, and promotional callouts.
App Elements: The app interface is clearly visible throughout the animation, with smooth transitions that maintain the focus on user-friendly design. Elements like boat listings, map interactions, and navigation menus are highlighted to demonstrate the app’s versatility.
Environment Design: Background scenes of marinas, docks, and leisure areas are integrated to create an aspirational feel, helping users imagine the ease of renting a boat and spending time on the water.